N2Bの開発者はアルパカログを運営するおとよ(@otoyo0122)さん。 easy-notion-blog や astro-notion-blog の開発者。
N2Bに登録
2023年6月18日現在、テスターとして事前登録したユーザーのみが使える アルファ(テスト)版 です。正式版とは手順や内容が変更になる可能性があります。
正式リリースは2023年7月から8月を予定しております。
N2Bの登録ページへアクセス (現在事前登録者のみ)
https://n2b.site/signup
登録したメールアドレスを入力、確認メールを受信。
メール内の「本登録をする」をタップしてユーザー登録。
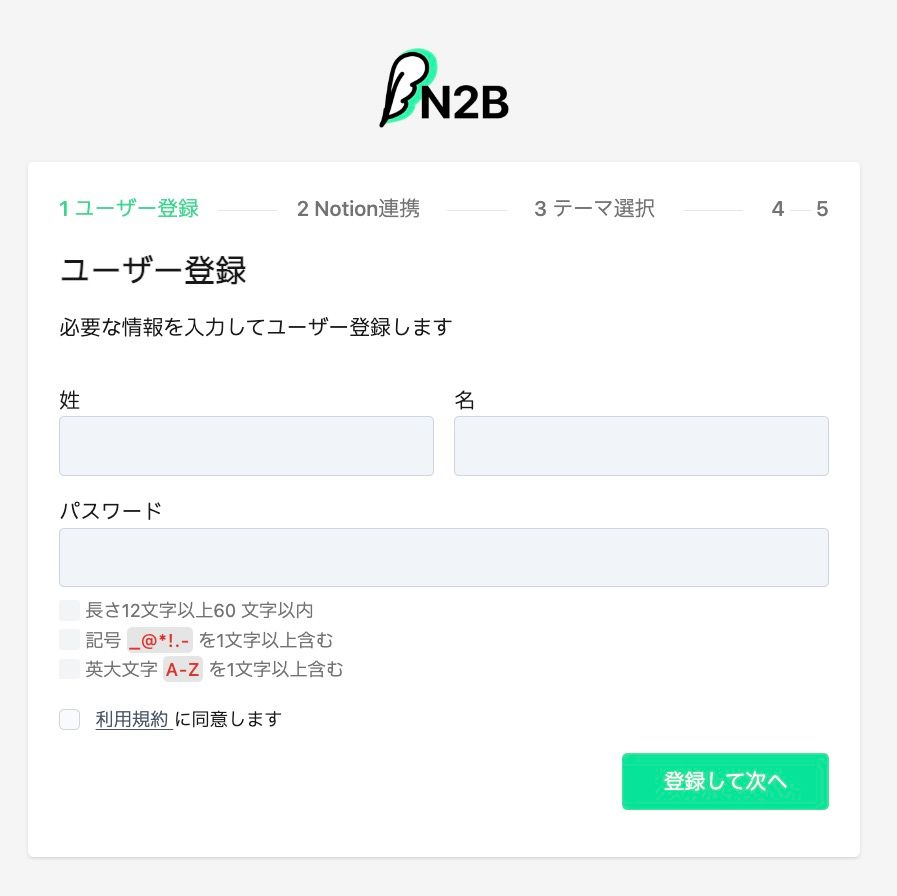
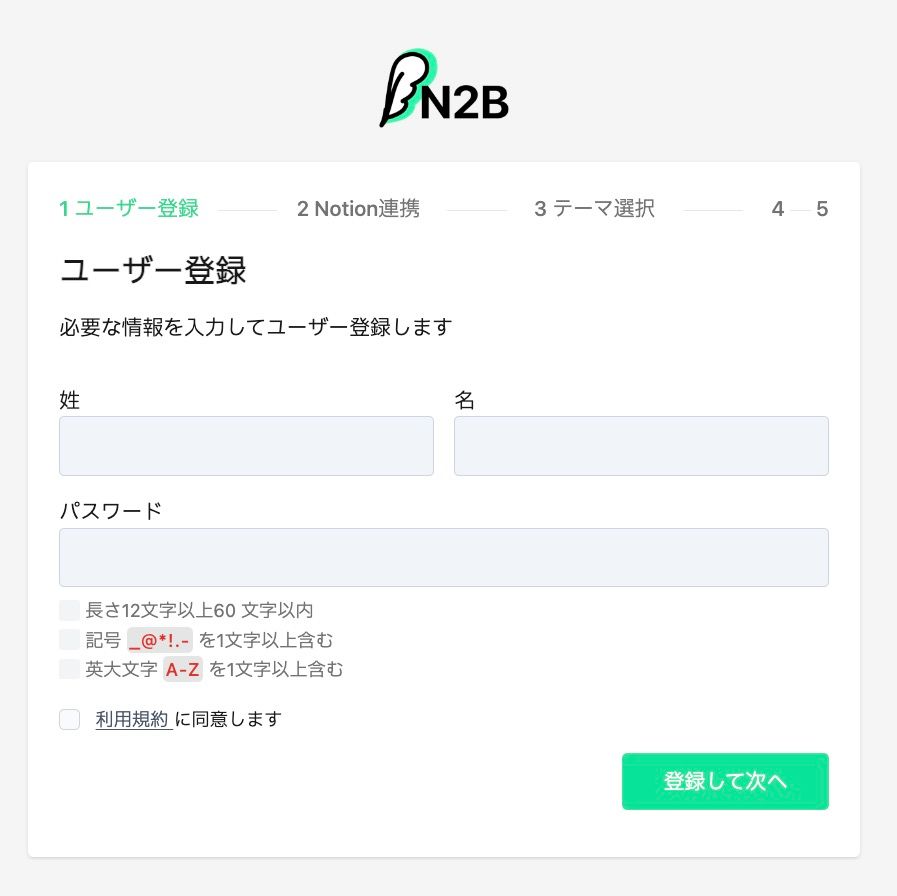
名前と登録するパスワードを入力
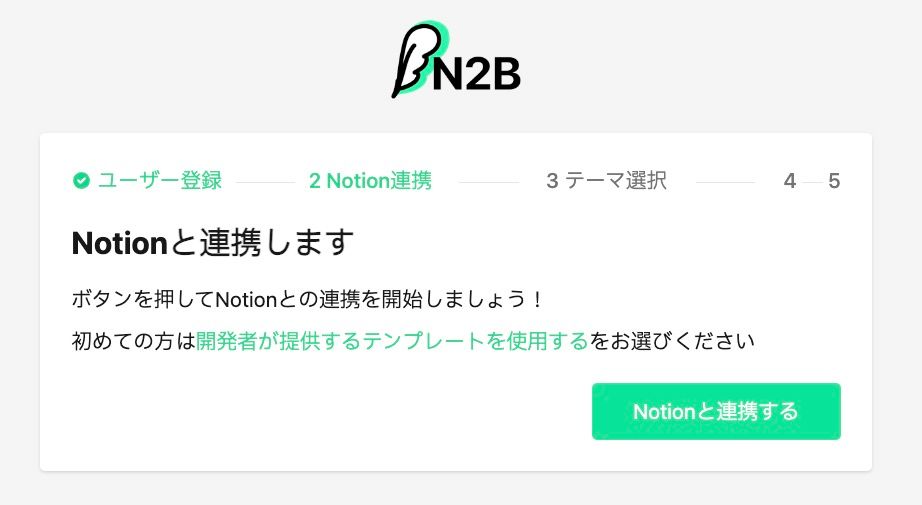
自分のNotionと連携させ
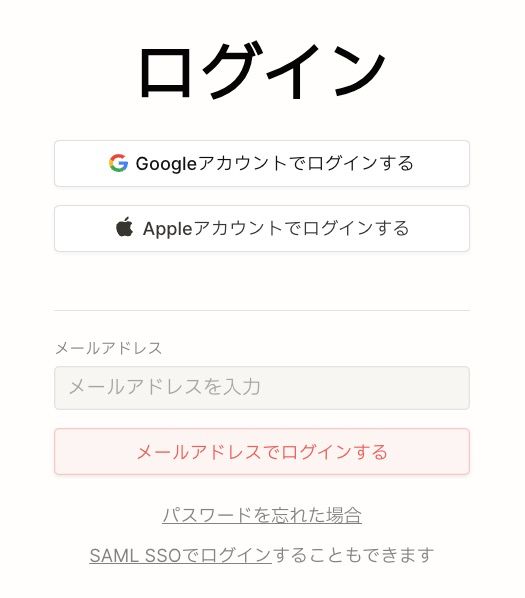
そのままnotionに移動してログイン
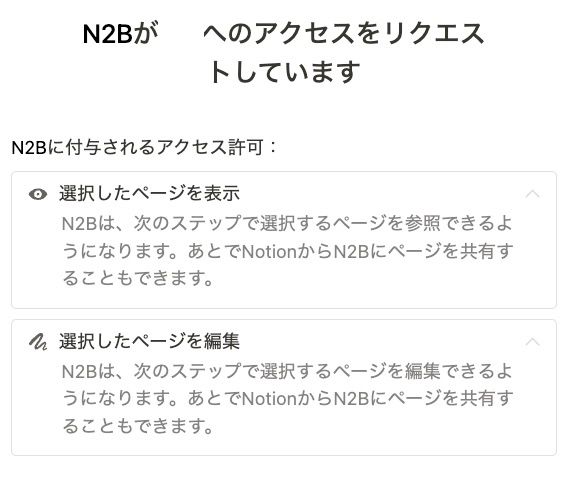
N2Bのアクセスを許可。N2Bは表示と編集を利用する。
用意されたテンプレートを使用するか、すでに作成してあるページを選択。今回は「開発者が提供するテンプレートを使用する」
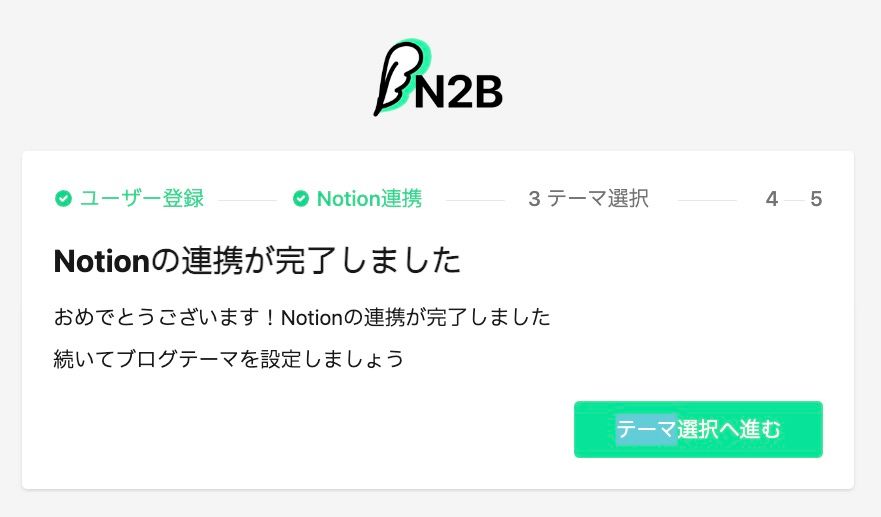
notionとの連携完了
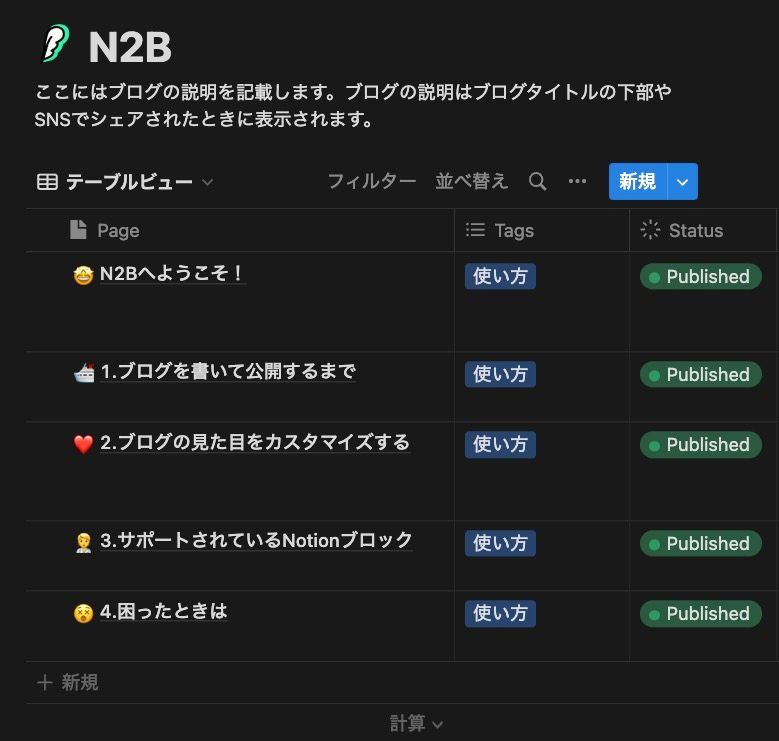
自動的にnotionに N2Bで利用するデータベースが新しく作成される。
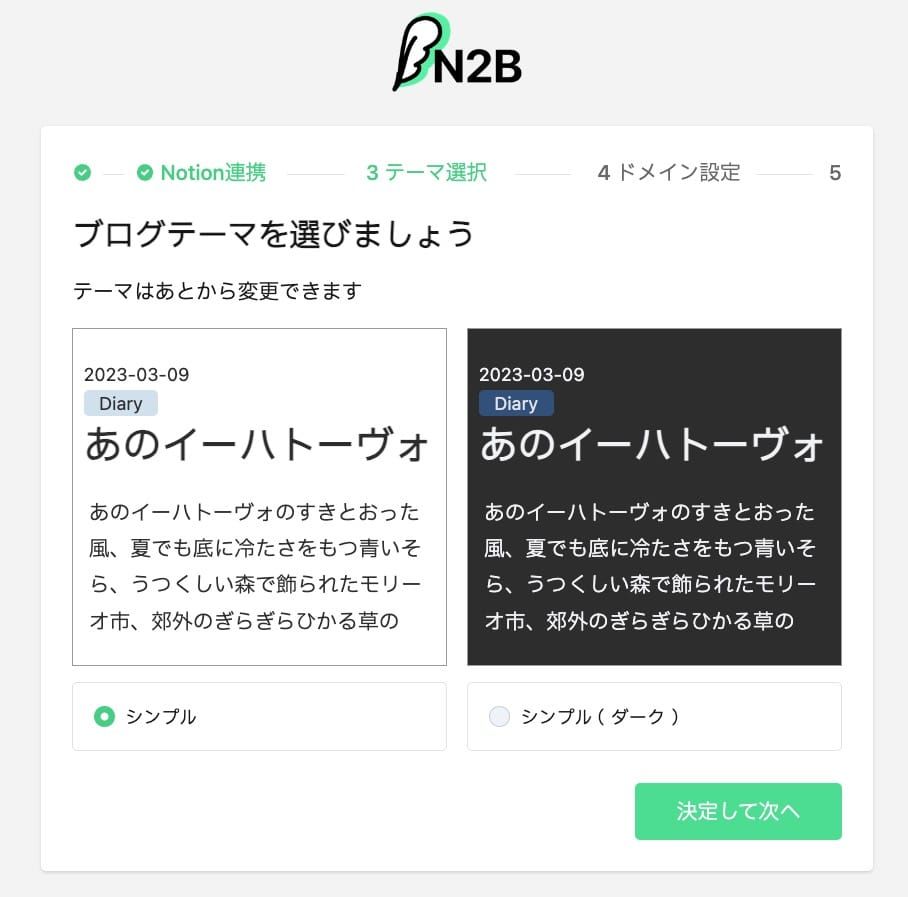
ブログのテーマ選択
- シンプル (ライト)
- シンプル (ダーク)
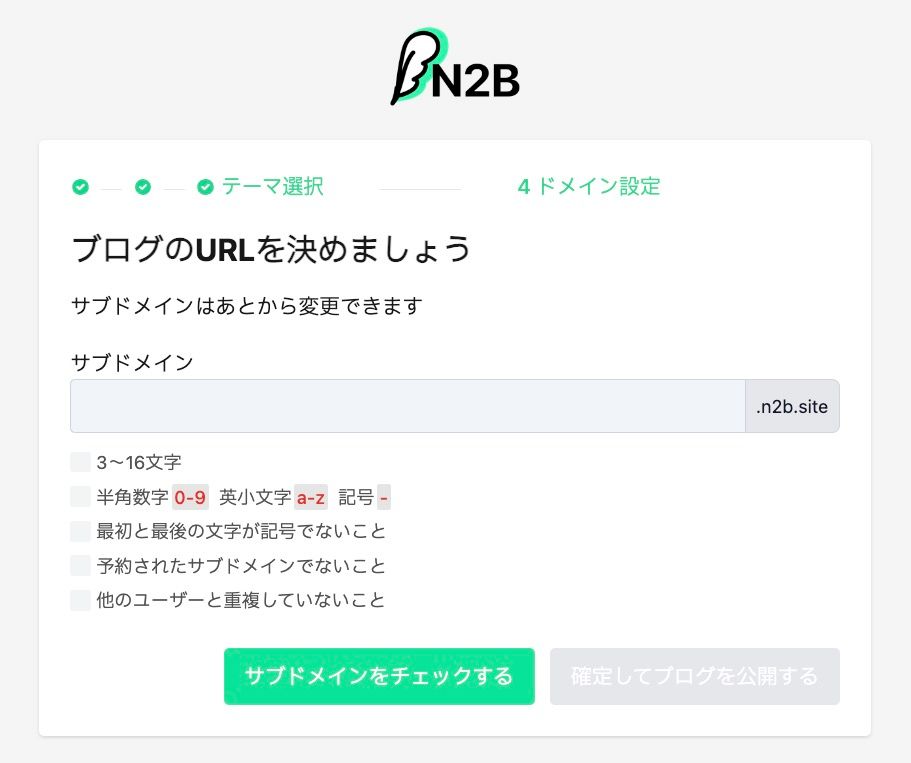
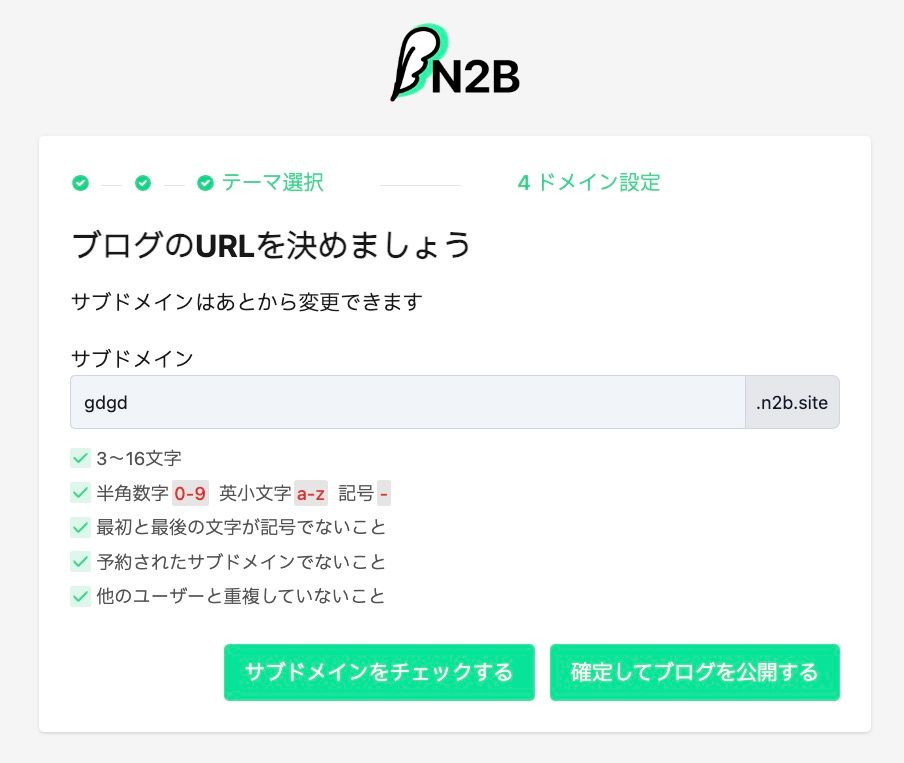
自分のブログのURL(サブドメイン)を決める。URLのXXX部分。
[<https://XXX.n2b.site>](<https://xxx.n2b.site/>)
- 3 — 16文字
- 早いもの勝ち
入力後「サブドメインをチェックする」で使えるかどうか確認できる。
重複するものでなければサブドメインはあとから変更可能
ブログ開設完了!N2Bのダッシュボードに移動します。
記事作成
記事を公開するにはパブリッシュする。または自動で毎朝行われる。公開されるとメールで通知される。
初期状態だとパプリッシュ開始から3分くらいで公開された。
- 作成されたN2Bのデータベースのページを開いて「新規」をクリック
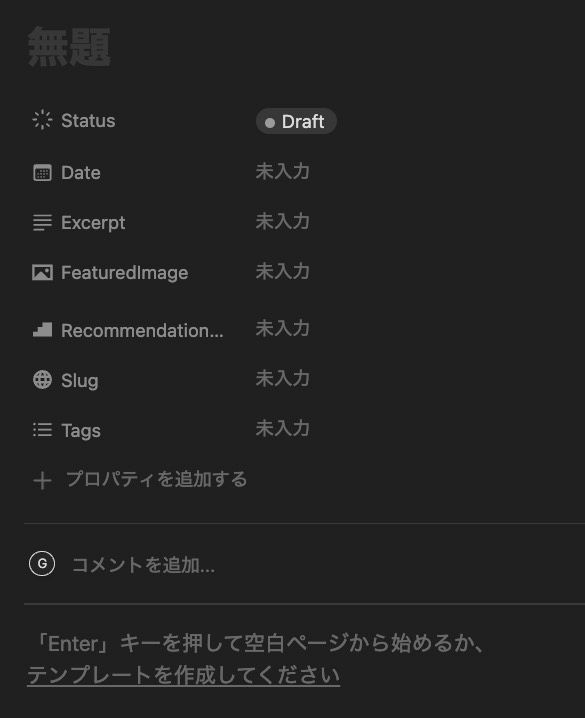
- タイトルや必要な項目を入力
Status:Draft(下書き)、Ready(公開OK)、Published(公開済み)Date:日付以降に記事が公開される。Excerpt:記事内容の要約FeaturedImage:記事のOG(OpenGraph)画像を設定できるSlug:URLの一部 となる。例えば、XXX.n2b.site/slugRemommendationLevel:おすすめに表示される記事の順序。上に表示させたい場合は「1」を入力しておく。おすすめが不要の場合は設定しなくてもいい。Tags:好きなタグ名をつけて記事を分類できる。
記事の内容を入力して保存(Ctrl + S)
記事を公開するためにはStatusを Ready に変更する。公開後に自動でReadyからPublishedに変わる。
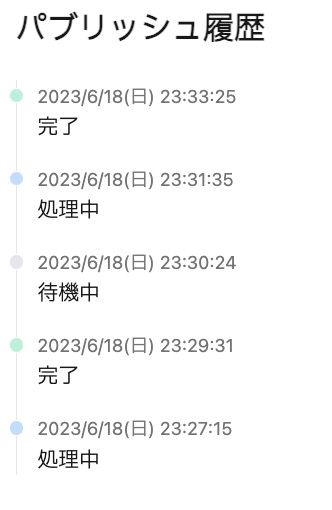
ダッシュボードから、パブリッシュをクリック。初期状態で「待機中 > 処理中 > 完了」までおよそ3分ほどかかった。
新しい記事や更新した記事が公開される。
カスタマイズ
テーマ
- シンプルライト
- シンプルダーク
ファビコン
サイトのfavicon
デフォルトOG画像
サイト全体のデフォルトOG画像。
サブドメイン
XXX.n2b.site の XXXを変更したい場合
カスタムドメイン
自分で用意したドメインと連携
その他の設定
- Google Analytics(GA4)と連携
- フッター表示
- 記事一覧に表示する記事数
画像の拡大表示
- 記事の画像をクリックしたときに拡大するか
notionブログを始めやすいN2B
next.jsやastroバージョンのときは、notionとの連携などはユーザー自身で行う必要があったが、登録の段階で自動で連携できるので難しい操作に慣れていない方でも始めやすい。
カスタムドメイン
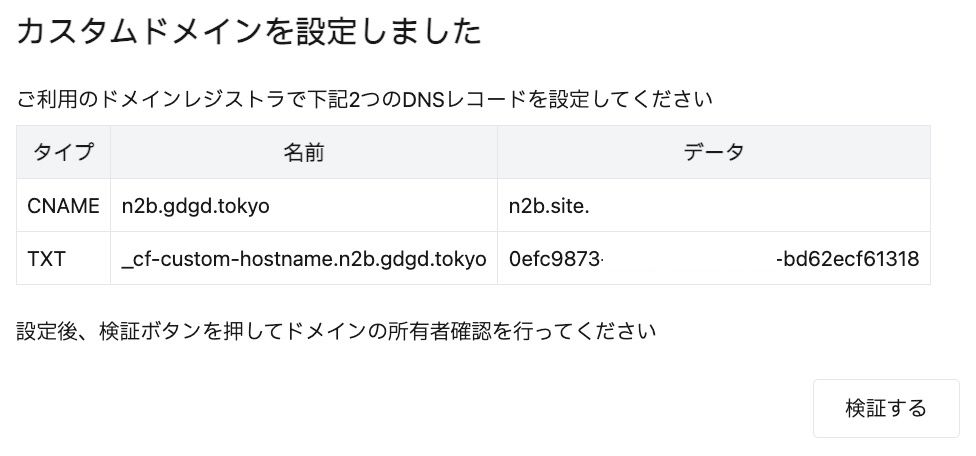
自分で用意したドメインを使いたい場合
表示されたとおりに DNSレコードを追加
ここではCloudflareを利用しました。