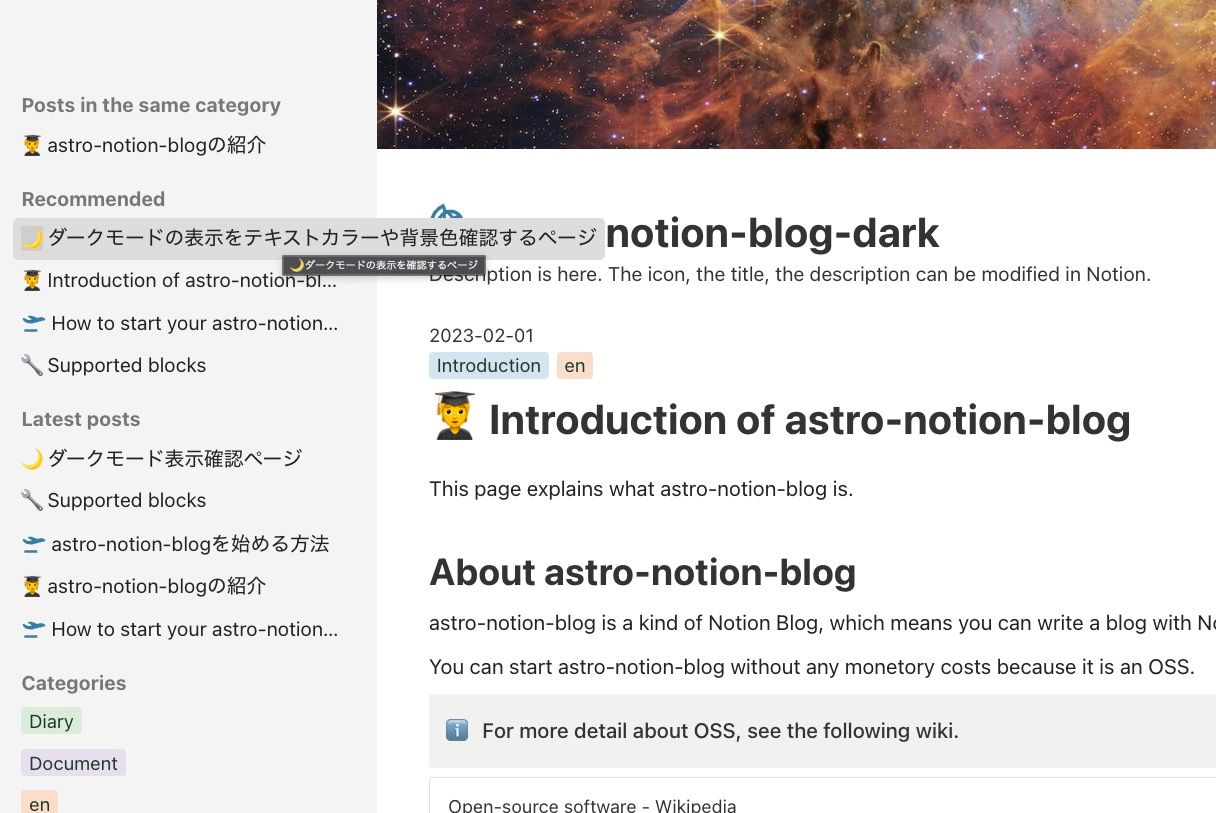
astro-notion-blog で サイドバーに表示された記事タイトルを見やすくするカスタマイズです。
PC表示では記事横のサイドバー内に関連する記事タイトル表示されますが、タイトルが長い場合は省略されます。マウスカーソルを重ねると記事タイトルがすべて表示されるようにしてみましょう。
astro-notion-blog 0.4.0以降のバージョンアップによって、記事タイトルにtitle属性が追加されたのでカーソルをホバーすると全文が表示されるようになりました。ただ、ブラウザによっては小さく表示されたり少し遅れて表示されるのでやや物足りない印象です。
今回の紹介する方法は、元々の省略された見出しをスタイルそのままで表示するので見やすくなります。
📨
動作確認:astro-notion-blog 0.4.0
src/components/BlogPostsLink.astro を開き、<style></style>内に + の2行分を追加する
.blog-posts-link ul li a:hover {
background-color: #ddd;
+ position: relative;
+ width: fit-content;
}以上で完了です。